如何巧妙使用some函数来优化性能
- 什么时候会用的array.some?
需要从数组里快速找到符合条件的
某一项
如果有一个元素满足条件,则表达式返回true ,剩余的元素不会再执行检测。
如果没有满足条件的元素,则返回false。
数据量大的时候性能更优!
这就是使用array.some的原因了
- 如何使用?
- forEach与some函数的性能对比
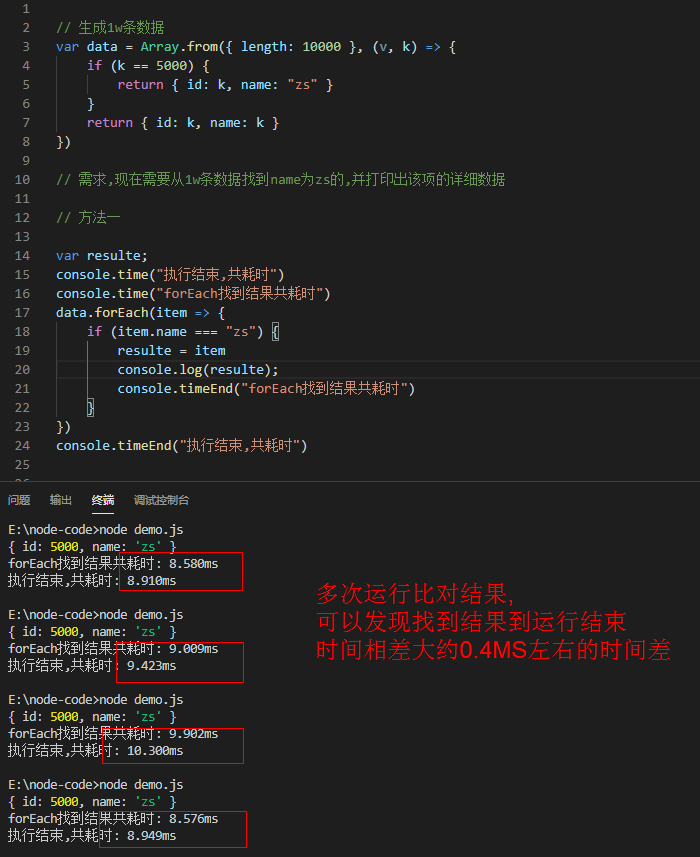
- forEach(如图)

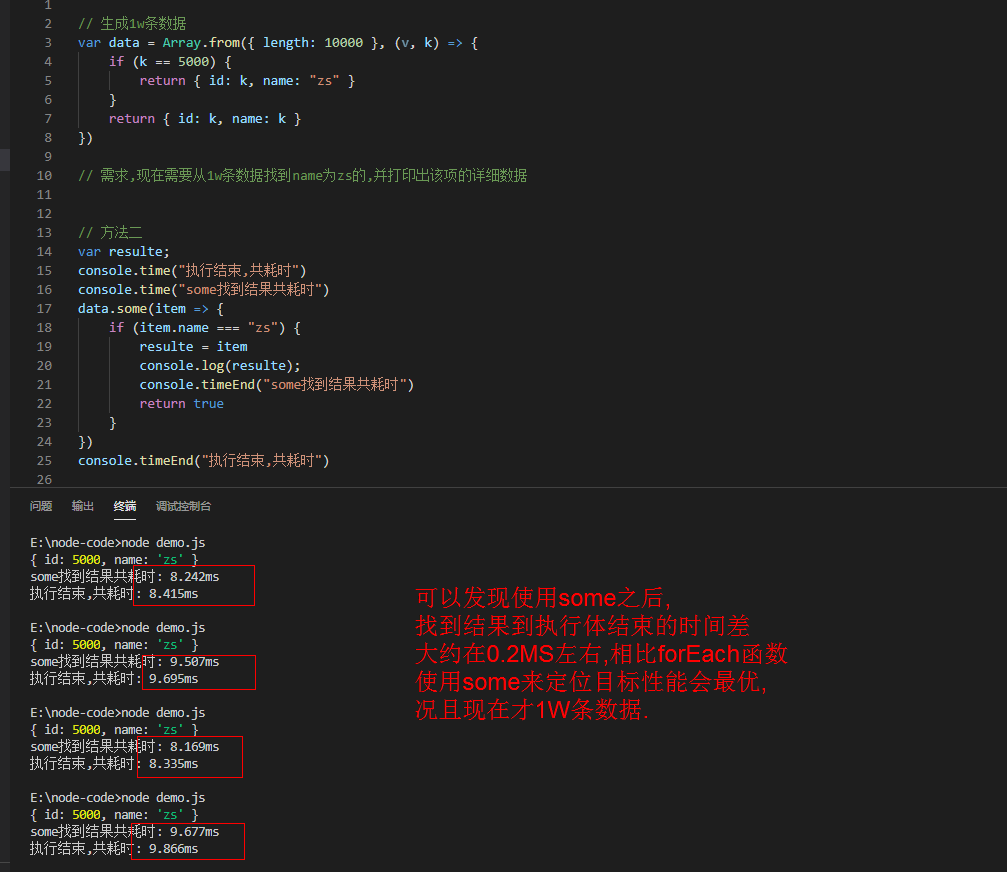
- some(如图)

- some解决另一种的需求
现在有一组数据,数组里存放的是对象,检测每项的对象里某一项是否存在某值.
js
var arr = [
{ id: 1, name: "jake", age: 30, hobby: 'footerball' },
{ id: 2, name: "tom", age: 25, hobby: 'basketball' },
{ id: 3, name: "angle", age: 28, hobby: 'run' },
...
{ id: 987, name: "mike", age: 21, hobby: 'swimming' },
]
// 需求: 我想知道,这里面有没有小于25岁以下的
var flag = arr.some(item => item.age < 25)
if (flag) {
console.log("数据中,还真有人小于25岁的") // flag为true 执行这句话
} else {
console.log("数据中,没发现小于25岁的")
}