使用display_table-cell兼容IE的垂直水平居中
不知道子元素宽高兼容IE8的垂直水平居中
垂直水平居中有很多种, 比如弹性布局, 定位, 但是需要兼容IE8的时候, 弹性布局就不行了.
定位虽然可以做垂直水平居中, 但是他需要知道子元素的宽高的情况下才能做.
那么... 怎么做那种兼容IE8还不知道宽高的情况下做垂直水平居中呢?
- display:table-cell
display:table-cell指让标签元素以表格单元格的形式呈现,使元素类似于td标签。IE8+及现代版本的浏览器都支持此属性,IE6/7不支持(可用其他方法实现类似效果)。同样,display:table-cell属性也会被float,position:absolute等属性破坏效果,应避免同时使用。
设置了display:table-cell的元素:
对宽度高度敏感
对margin值无反应
响应padding属性
内容溢出时会自动撑开父元素
实现子元素自动垂直居中
html
<style>
.box {
width: 1200px;
height: 500px;
background-color: red;
display: table-cell;
text-align: center;
vertical-align: middle;
}
.child {
background-color: black;
display: inline-block;
color: #fff;
}
</style>
<div class="box">
<div class="child">
<p>asdasd</p>
<p>asdasd</p>
<p>asdasd</p>
</div>
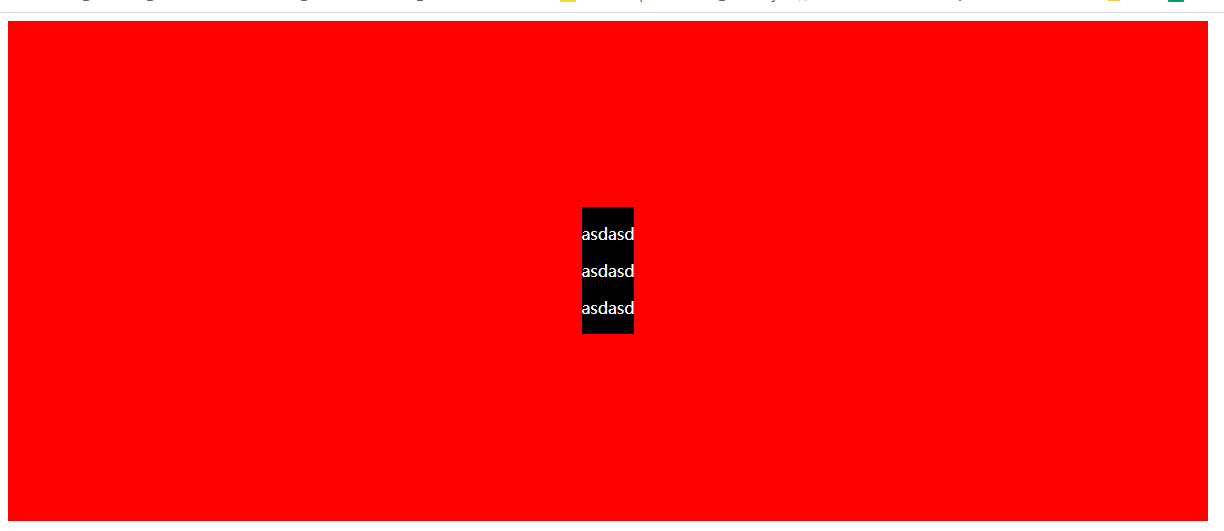
</div>- 如图